Hi,我是簡訊設計的前端工程師 Glenn,這次來介紹簡訊設計的網站開發,分享在本專案開發實作水平體驗的心得。
本次官網改版,希望能夠讓使用者進入首頁可以看到豐富的公司資訊,為了讓首頁體驗有如看展般的體驗,因此這次設計師提出水平體驗的網站設計。
可從這裏前往網站:https://simpleinfo.cc/
在開始動工之前,要先來拆分幾個思路:
1. 如何將垂直的網頁操作變成水平?
2. 如何讓網頁做出水平的排版?
解決這兩個問題,基本上就能夠做出水平體驗的網站瀏覽。
一、如何將垂直的網頁操作變成水平?
應用捲軸事件與 transform: translateX()
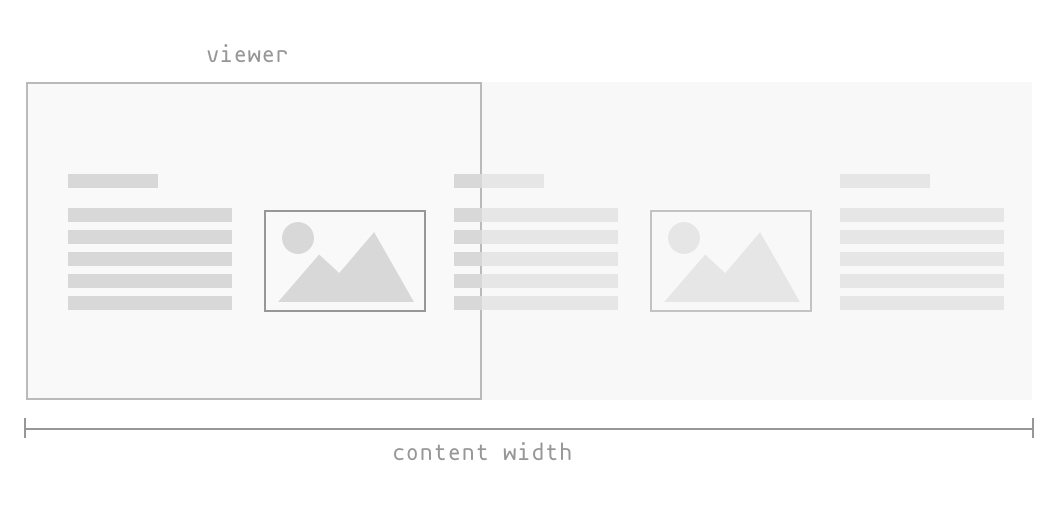
目標是將網頁捲動變為水平,需要監聽到原生的滑鼠滾輪事件,可將程式拆分出呈現水平體驗的窗口「viewer」與負責捲動事件的捲軸「scroller」來理解,scroller 負責提供瀏覽器的捲軸長度與事件監聽,viewer 負責處理相對應的水平移動 translateX 的進度。
因為要讓整頁都是水平瀏覽,所以直接監聽 windows 的捲軸即可。


透過這種方式,捲軸 scroller 只要捲動 1px,再轉換成窗口 viewer 也水平移動 1px,就能夠做出水平移動的效果。
準確的寬度計算
window.addEventListener('scroll', handleWindowScroll);

<div class="horizontal-page">
<div class="viewer"> content here... </div>
<div class="scroller"></div>
</div>
<div class="viewer"> content here... </div>
<div class="scroller"></div>
</div>
捲軸要多長?
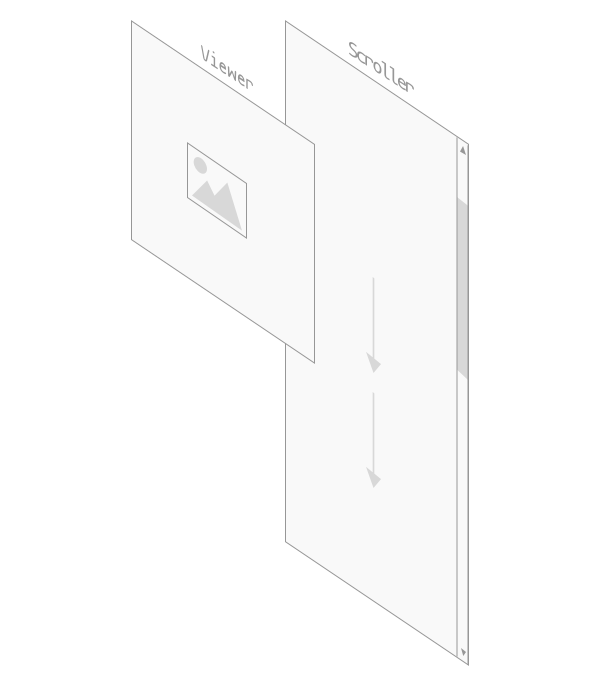
所有水平瀏覽的內容放都在窗口 viewer 中,因此只要計算 view 內的寬度及可換算出捲軸的長度是多少。
透過這種方式,捲軸 scroller 只要捲動 1px,再轉換成窗口 viewer 也水平移動 1px,就能夠做出水平移動的效果。
// CSS
.viewer {
position: absolute;
left: 0;
top: 0;
style="max-width: 100%; height: auto" height: 100vh;
}
.viewer {
position: absolute;
left: 0;
top: 0;
style="max-width: 100%; height: auto" height: 100vh;
}
// Javascript
function handleWatchScroller() {
const offsetY = window.pageYOffset;
const viewer = document.querySelector('.viewer');
viewer.style.transform = 'translateX(' + offsetY + 'px);
}
function handleWatchScroller() {
const offsetY = window.pageYOffset;
const viewer = document.querySelector('.viewer');
viewer.style.transform = 'translateX(' + offsetY + 'px);
}
二、如何讓網頁做出水平的排版?
CSS 能夠實作出水平排版的方式蠻多元,我選擇用 flex 的方式來做:
display: flex;
flew-direction: row;
flew-direction: row;
準確的寬度計算
前面提到,需要靠 viewer 的寬度來決定捲軸 scroller 的長度,這會面臨到一個問題,當 viewer 內的圖片尚未載入時就去取得 viewer 寬度,會遺漏掉這些圖片所佔的寬度。因此我們需要做一些非同步措施,當圖片載入完成後,再一次重新計算出 scroller 的長度。


const images = viewer.querySelectorAll('img');
const counter = 0;
images.onload = function() {
counter += 1;
if (counter === images.length) handleResetScrollerDistanece();
}
const counter = 0;
images.onload = function() {
counter += 1;
if (counter === images.length) handleResetScrollerDistanece();
}
三、成果

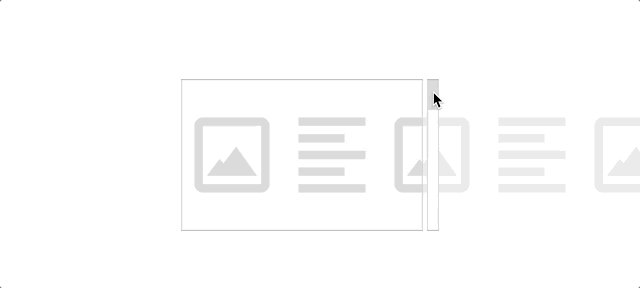
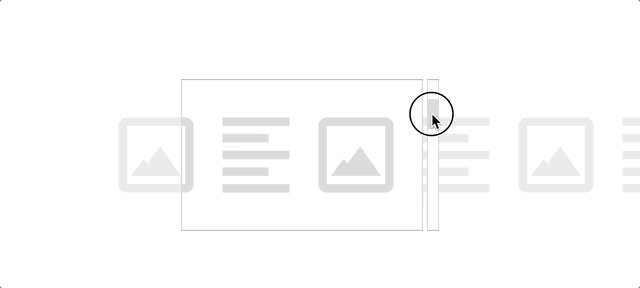
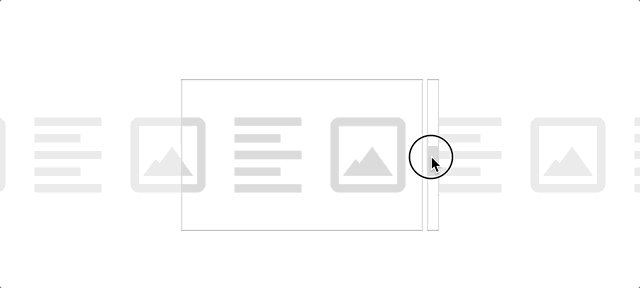
延伸開發:作一個水平的捲軸
為了讓體驗更一致,可以添加一個水平的卷軸,讓使用者在操作時能夠更直覺的觀察網頁瀏覽進度,也能夠讓不習慣使用滑鼠滾輪的使用者有可以操作的地方。
因為整個程式中掌握了捲軸 scroller 的長度、窗口 viewer 的寬度,可以依此算出目前卷軸的進度,進而自己造出客製化的捲軸。

題外話,在開發這類突破原生瀏覽器體驗的功能時,會更需要注意在不同裝置上的除錯。
例如在水平排版會遇到瀏覽器高度過低,造成內容被擠壓而跑版,可能會需要多寫一些響應式的樣式,或是減少頁面的內容量來解決這類問題。
大部分的開發者都已經習慣了符合原生裝置體驗的開發,在這部分就會容易受到忽略。
以上是本次水平體驗網站的簡單心得分享,感謝你的閱讀?