簡訊設計
簡訊設計
用景深特效打造網頁空間感-有偶設計程式開發分享

文/ Glenn
Hi,我是簡訊設計的前端工程師 Glenn,這次來介紹 Yoodesign 有偶設計的網站開發,分享在本專案開發實作的一些心得。
本次專案希望用一種「深入探索」的互動使瀏覽網站的體驗更有趣,使用者可以透過捲軸捲動來「挖掘」有偶設計的精選作品,可從這裏前往網站:http://yoodesign.com.tw/

在開始動工之前,有幾個的思路要想清楚,確保在開發的過程不會卡關:
- 1. 要如何把設計稿的畫面安排在畫面上?
- 2. 要如何驅動這個「深入探索」的互動操作?
- 3. 如何有效率的把素材放置到畫面上?
以下就逐條來實作出這幾個功能囉!
▒ 製作一個動畫層 Layer ▒
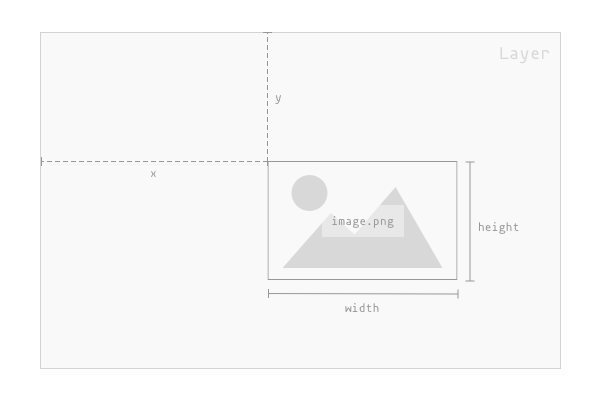
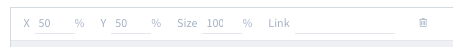
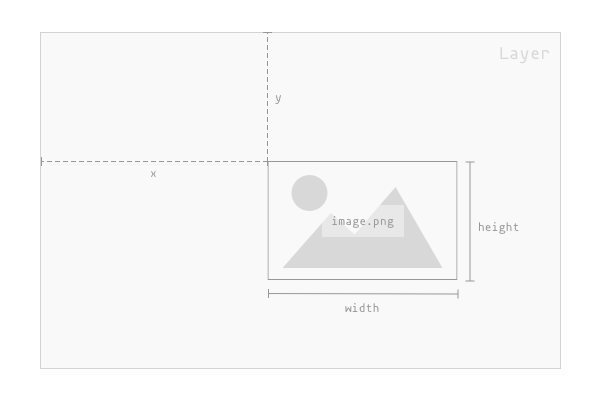
一開始實作,就會遇到「如何把設計稿的畫面安排在畫面上」的問題,為了方便管理,我把每個階段會出現的動畫都安排在同一個物件中,這些動畫物件都統一記錄著這些屬性,如此一來丟到程式執行時,就可以快速把每個物件安排在各自的位置囉。
1. position: 紀錄物件的 x & y 位置
2. size: 紀錄物件的 width & height
3. image: 紀錄物件的圖片來源

▒ 製作一個監聽捲軸的控制器 scroller & viewer ▒
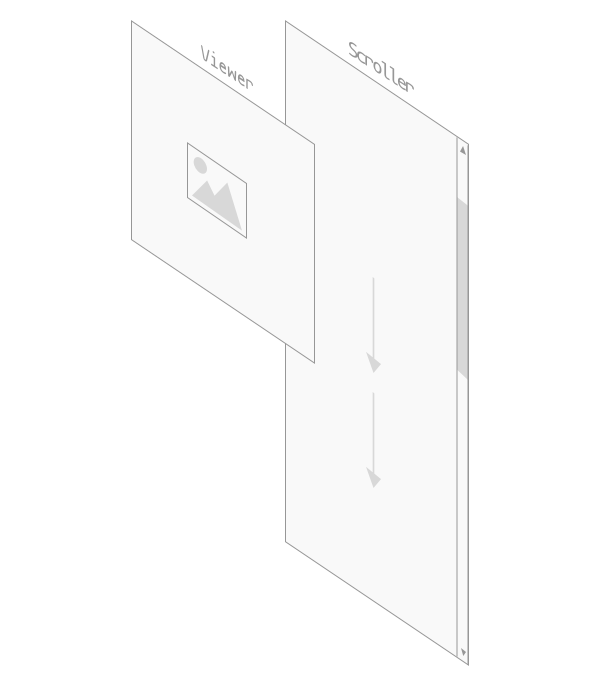
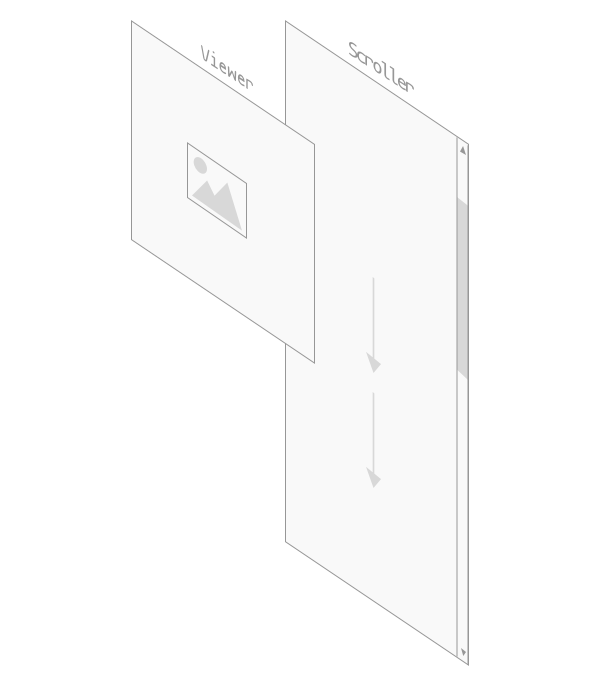
要驅動「深入探索」這個互動操作,可先將程式再拆成 scroller 與 viewer,scroller 負責提供瀏覽器的捲軸長度與事件監聽,viewer 負責畫出捲軸進度相對應的畫面。
首先介紹 scroller 要負責的任務,是事件監聽 addEventListener,當捲軸產生變動時則去驅動 handleWatchScroll 這隻程式,透過瀏覽器提供的捲軸進度,來操作目前畫面應該要出現什麼樣的動畫。
window.addEventListener('scroll', handleWatchScroll);

<div class="layer">...</div>
... 更多的 layer
</div>
<div class="scroller"></div>
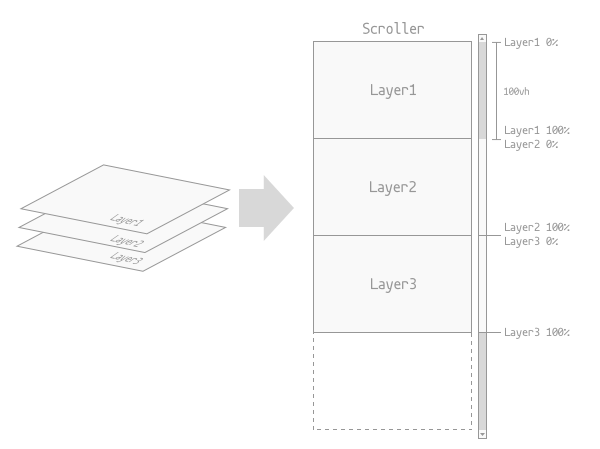
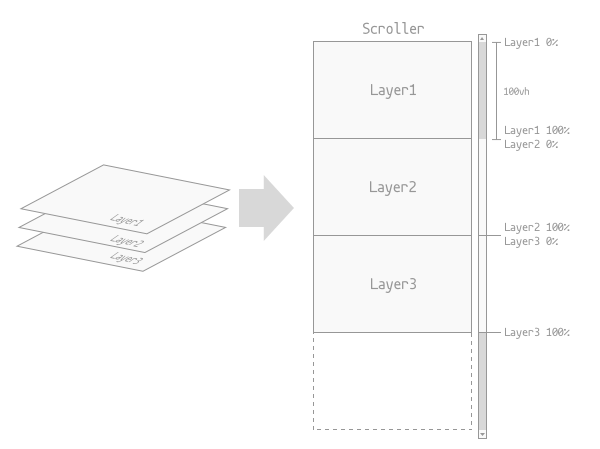
那捲軸要多長呢?將一個 Layer 從 0% 到 100% 需要走一個畫面高(vh)的距離,這樣設置很方便,如此一來就可以用簡單的 css 設置出 scroller 捲軸的長度囉。
const height = `${(layer.length + 1) * 100}vh`
layer 的數量+1 * 100vh 就會得到 scroller

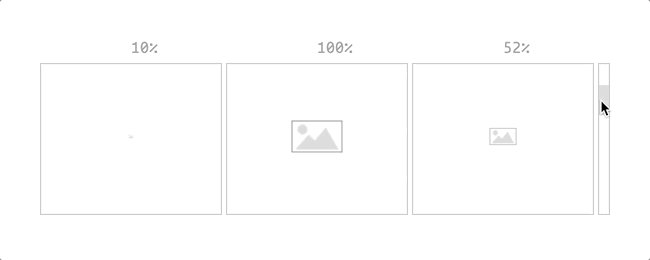
透過捲軸的進度,可以用簡單的方式來計算出各個 Layer 目前處在哪個 percent 的狀態,以 layer1 為例
const index = 0;
const scrollY = window.pageYOffset;
const layerHeight = window.innerHeight;
const prev = index * layerHeight;
const percent = (scrollY - prev) / layerHeight;
再來介紹 viewer 要負責的任務,viewer 內要放入所有的動畫層,隨著捲軸進度依序顯示各個動畫層,例如當移動 50vh 處,第 1 個動畫物件會開始從畫面出現,並且在做出 50% 的動畫。

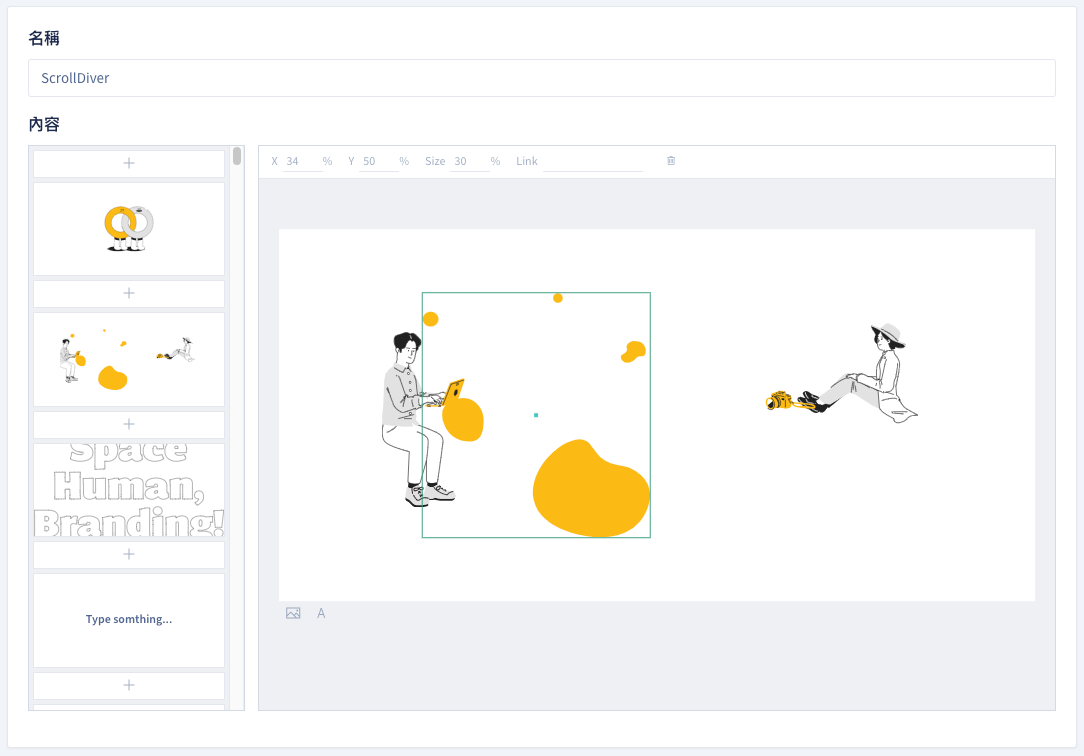
▒ 製作一個方便上稿的後台 ▒
後台是使用付費版 backpack 套件,它提供了完整的後台版型並且可以快速的產出資料的填寫欄位,與 Laravel 一起使用十分的方便。雖然 backpack 提供許多便利的版型,但是面對複雜的需求也會有無法應對的時候,所以開發者也可以嘗試自己開發版型。
Share to:
Facebook /
Line