█ 網站內容:2017年我們首度替文化雜誌新活水打造網站,並在2020年全新改版,原本網站因為資訊層級不明確,導致使用者與編輯難以編輯文章、找到想看內容。因此我們針對網站資訊架構問題,重新設計了編輯後台,並解決文章分類問題,簡化原本複雜的網站架構。






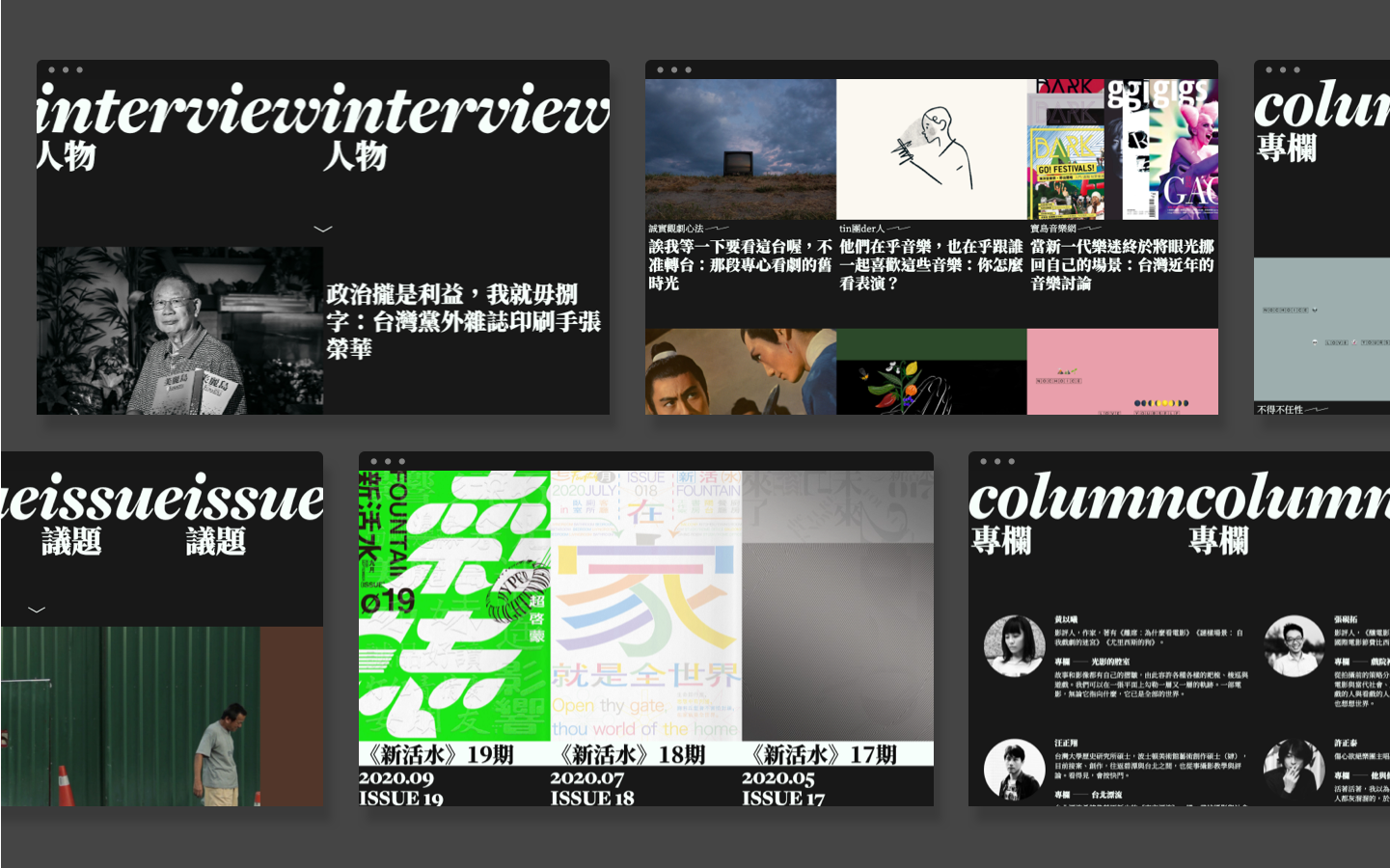
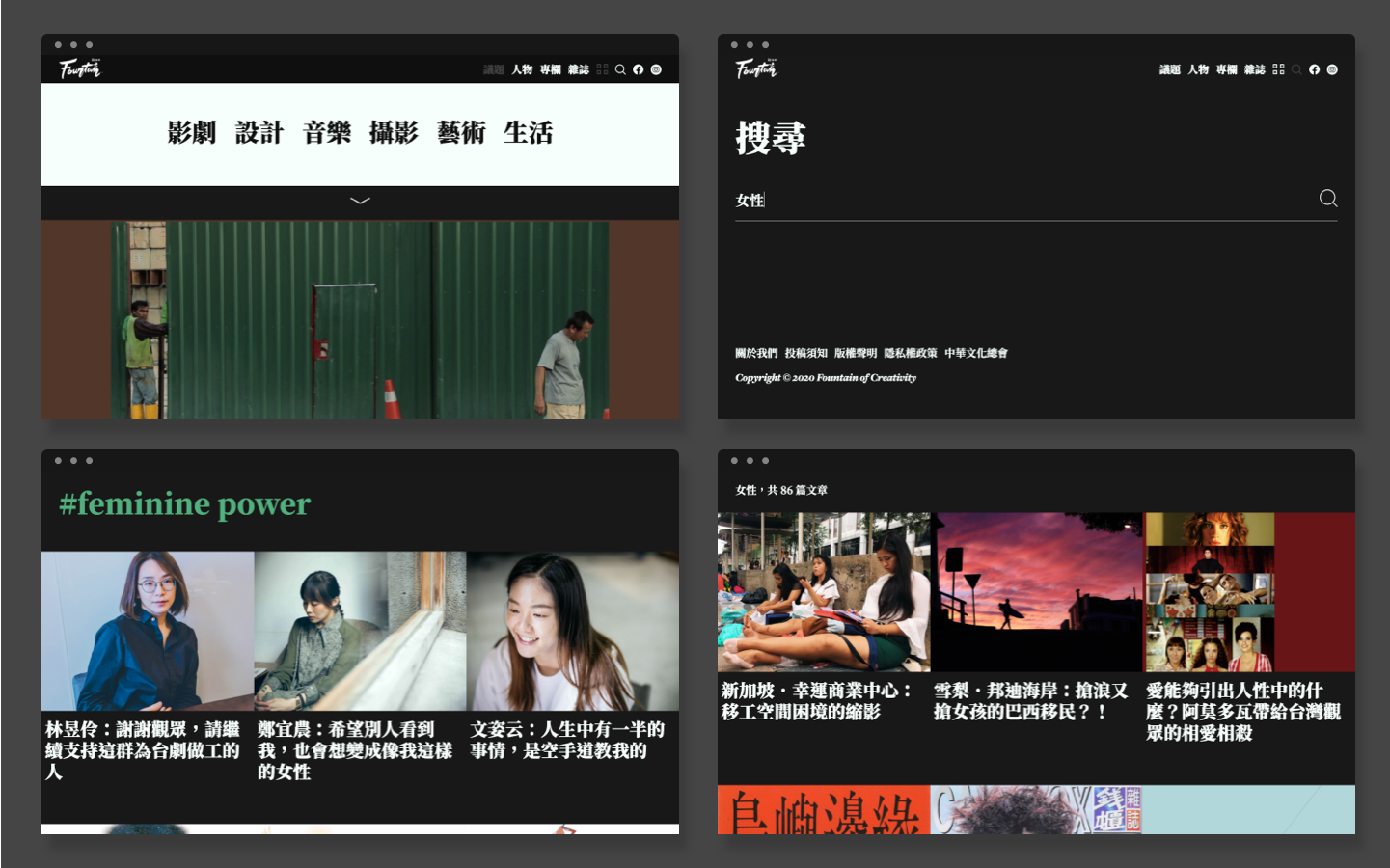
█ 企劃概念:原網站文章高達百篇,由於分類龐雜加上關鍵字太多,導致文章難以被找到。為改善使用者體驗,我們重新梳理的原有網站資訊架構,研究雜誌文章後梳理出六大文章分類,並根據雜誌風格重新設計網站視覺,同時也改版文章後台,讓編輯可以簡單上稿文章。



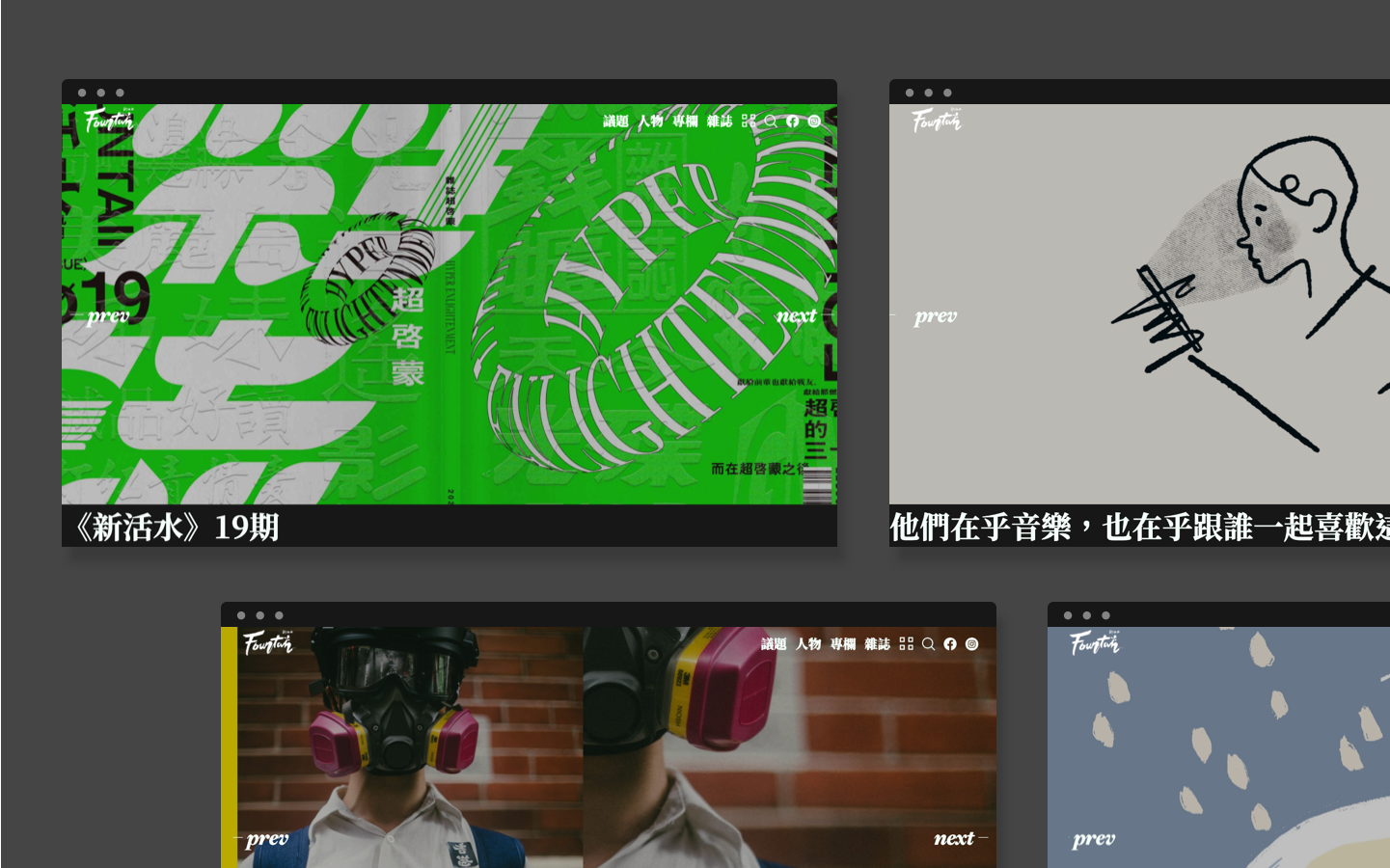
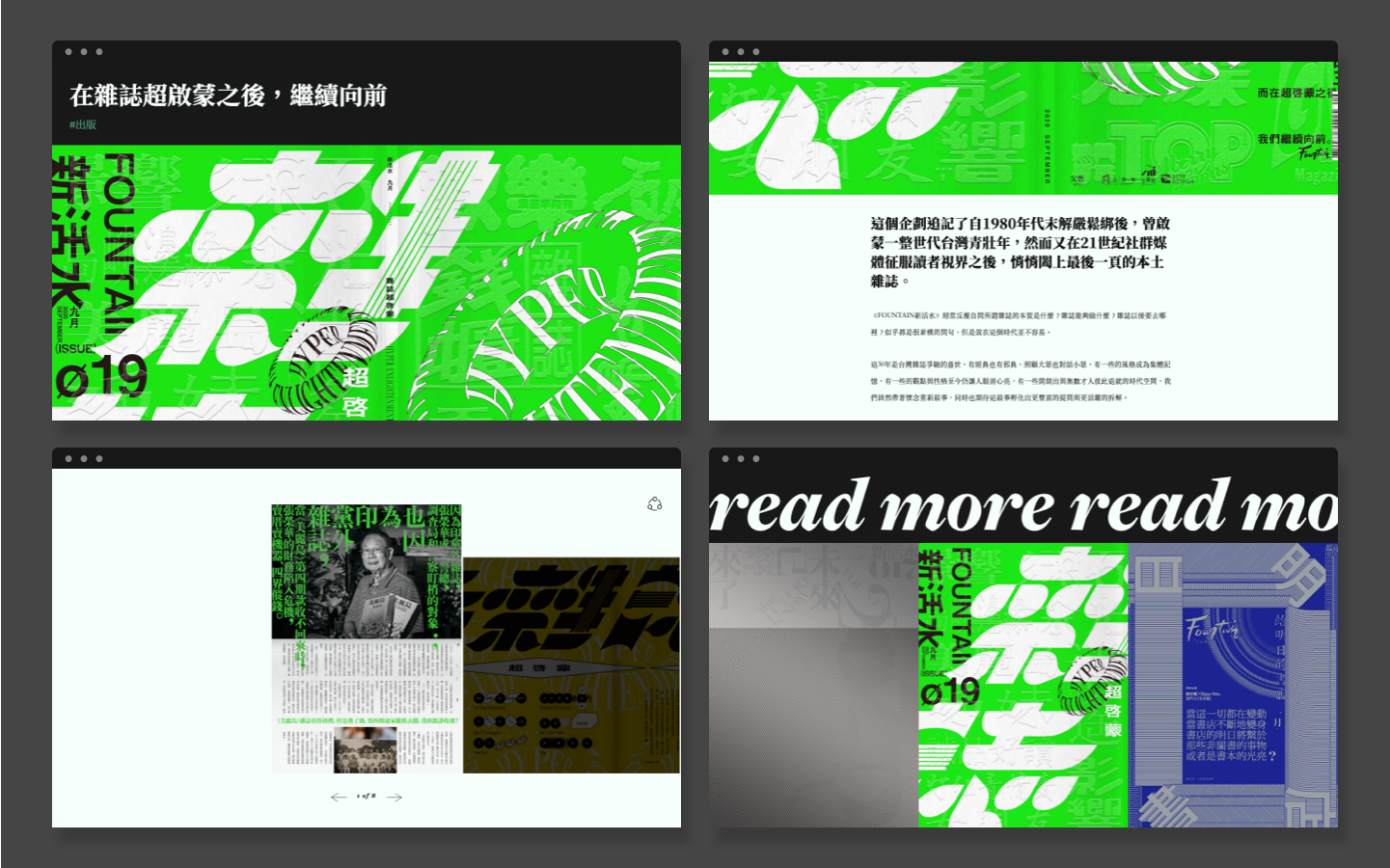
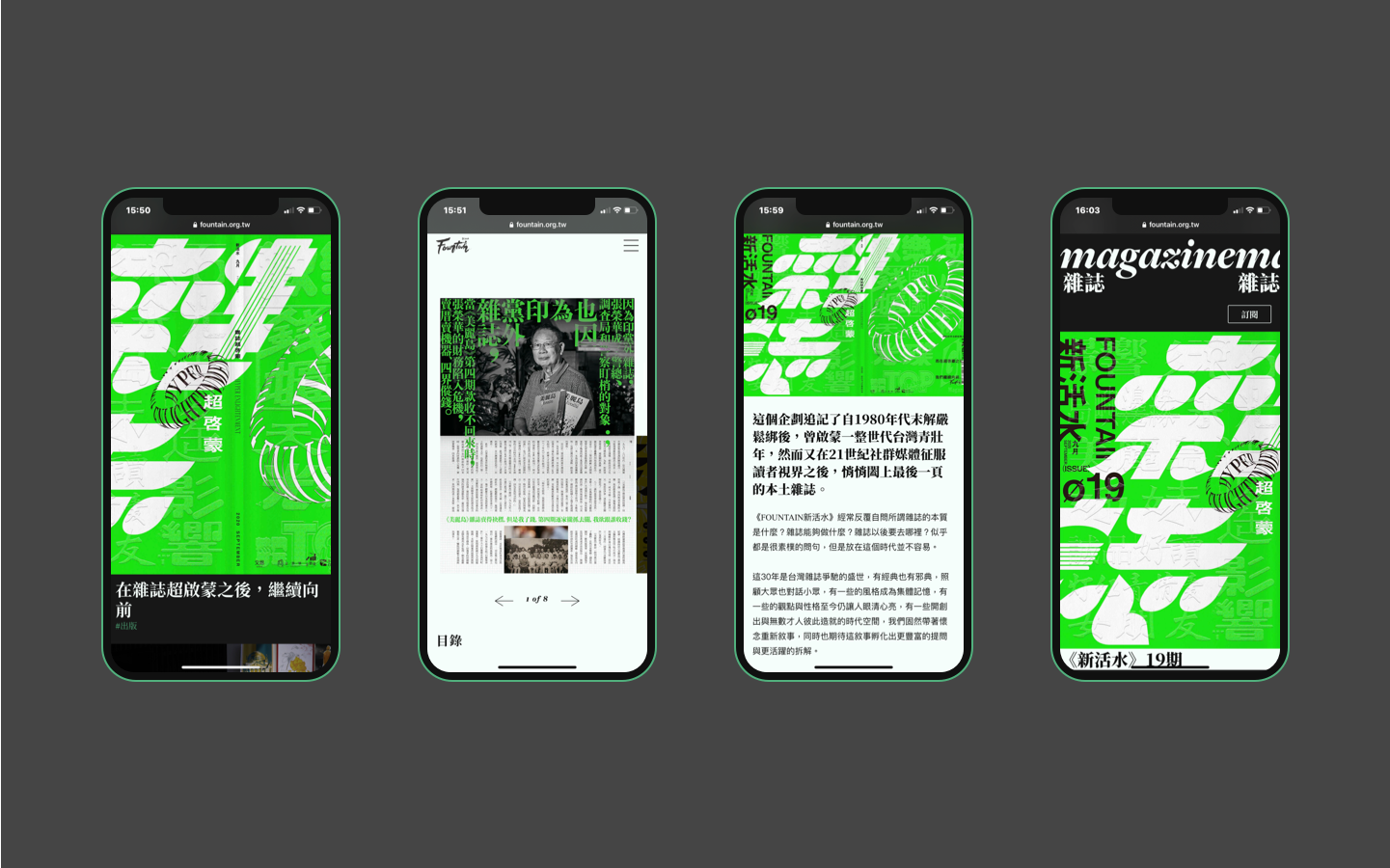
█ 設計思維:根據新活水所展現的潮流文化風格,設計出 2、3 款風格各異的文章版型,提供編輯自由使用。網站不但做了首頁的版型調整,也設計出符合桌機與手機兩個不同尺寸的頁面。以前衛設計與字體,搭配全幅影像版面,呈現出新活水雜誌獨樹一格的風格。


█ 網頁動態技術:以網頁下拉滑動,觸發網頁中的微特效,搭配左右滑動與漸層效果,營造出滑動時的回饋驚喜。我們也優化了內容網站中前後台串接的功能,編輯可使用客製化的內容後台,發布後文章即可出現於前台網站頁面中。


█ 客戶與團隊資訊:
Client:新活水
Directed by 簡訊設計|圖文不符 SimpleInfo Design
Presented by 張志祺 Chih-Chyi Chang
Release:2020.01
Website: https://www.fountain.org.tw
Project Manager:潘思翰 Shihan Pan
UI Design:張嘉年 nu
Front-end engineers: 李宗翰 Louis Li
Back-end engineer:李宗翰 Louis Li
