文/ nu、Mimi
網頁設計的視覺風格與開發技術日新月異,網頁滑動也不僅止於垂直滾動,業界出現越來越多水平移動網頁。水平移動網頁究竟有什麼魅力?在做 UI 設計時又要注意什麼呢?
▒ 什麼是水平移動網站?▒
網頁設計的視覺風格與開發技術日新月異,網頁滑動也不僅止於下滑,只要在網頁趨勢 awwward 網站上搜尋 「Horizontal」,可發現大約至 2017 年開始,混雜垂直與水平移動的交互模式,開始出現在視覺類作品、潮流品牌、高質感產品等網站中。
水平移動設計(Horizontal Scrolling Design)具備了哪些魅力?網頁團隊在設計時,又要注意哪些地雷?這篇文章將一次講清楚。
▒ 水平移動網站的 6 大優勢 ▒
一、獨特性
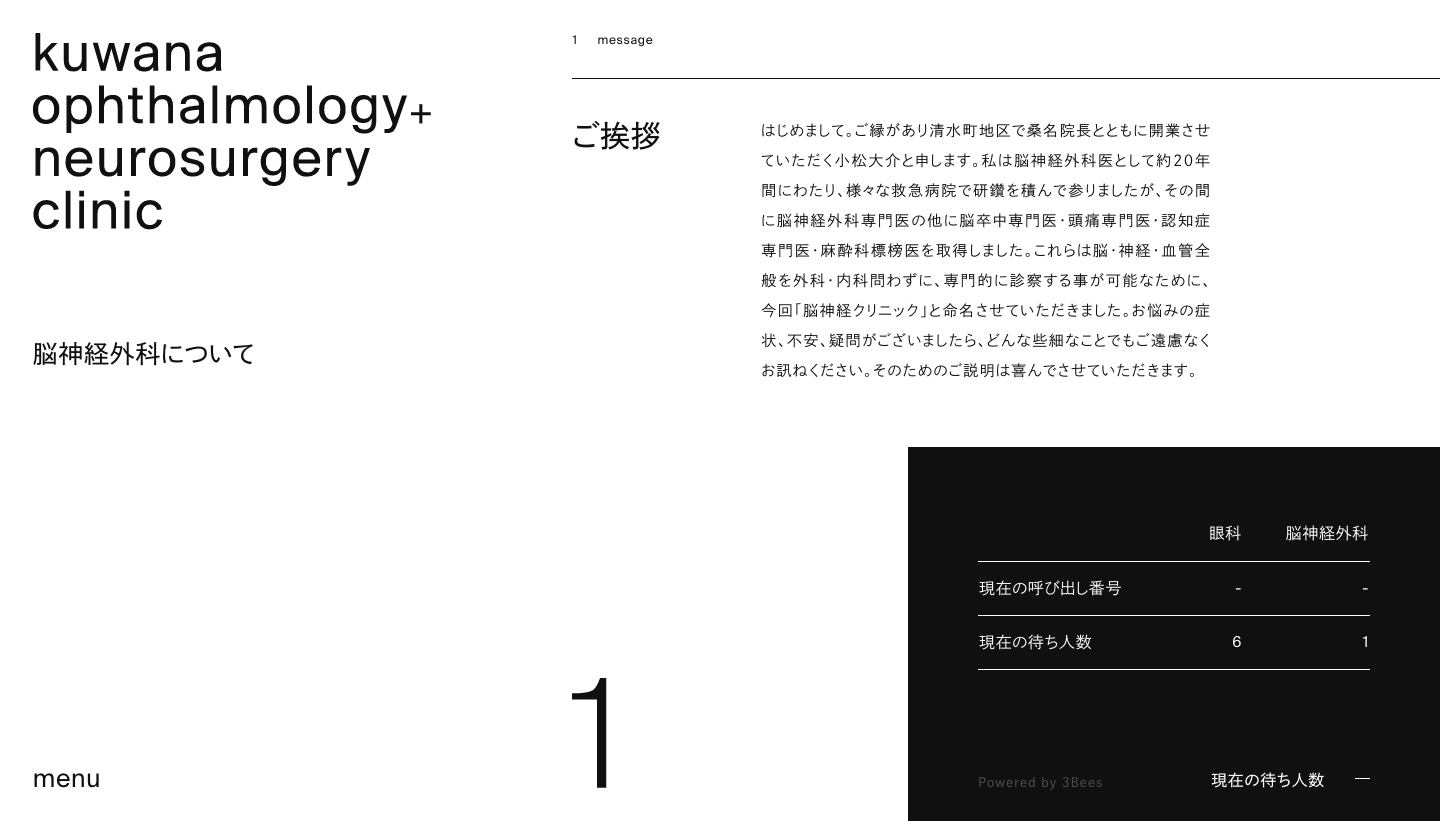
由於垂直網站依舊是目前主流,因此水平網站的出現,會容易讓使用者有新鮮感,想要繼續探索。水平網站目前比較常應用於視覺作品、潮流品牌或精緻產品上,但近年也逐漸出現官方網站採水平移動的案例,例如日本 Kuwana 腦神經外科的網站,在官網內頁就使用了水平移動來導覽內容,不但質感大幅升級,更讓使用者留下獨特的瀏覽體驗。

 二、適合按類別顯示的內容
二、適合按類別顯示的內容
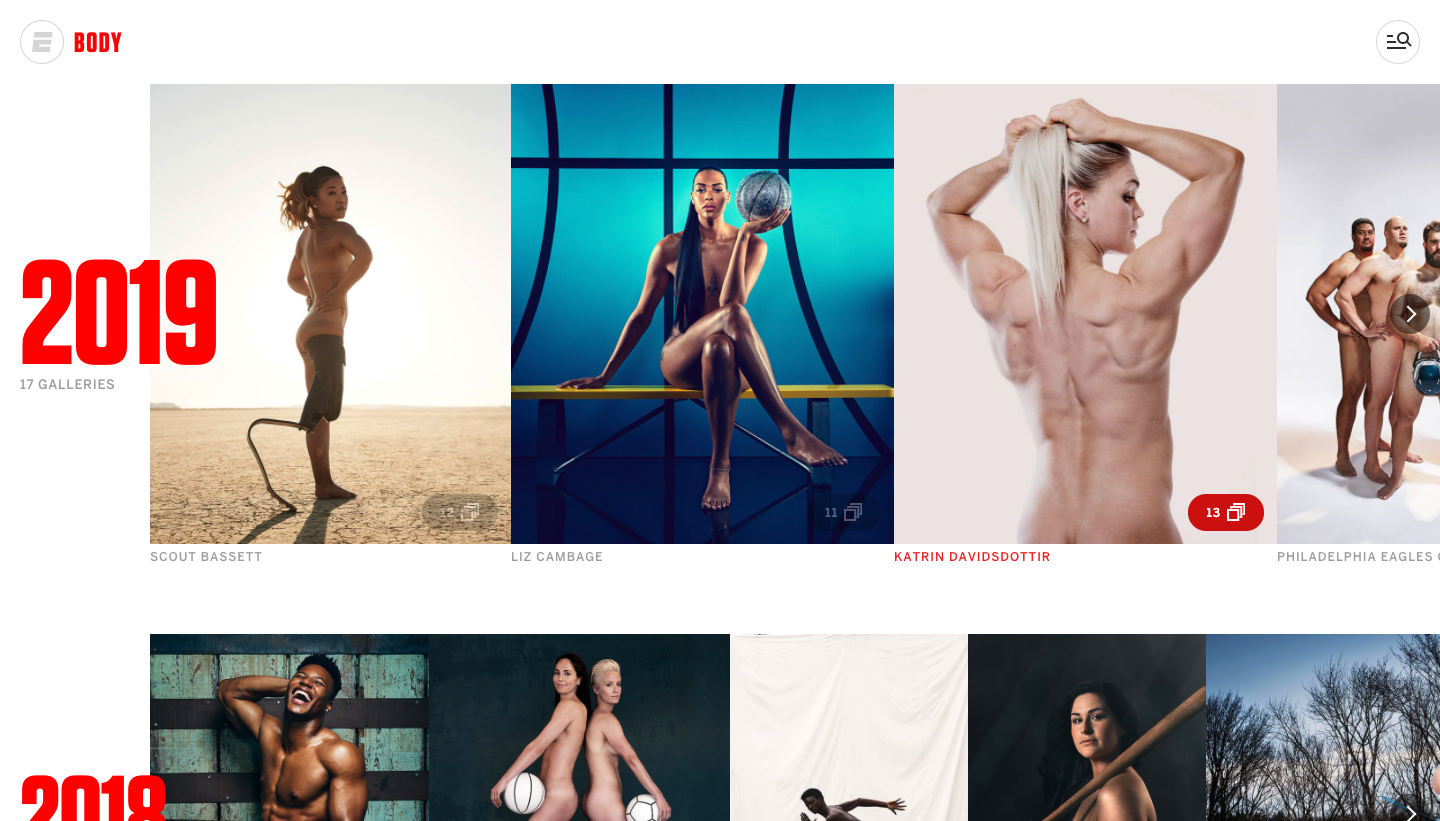
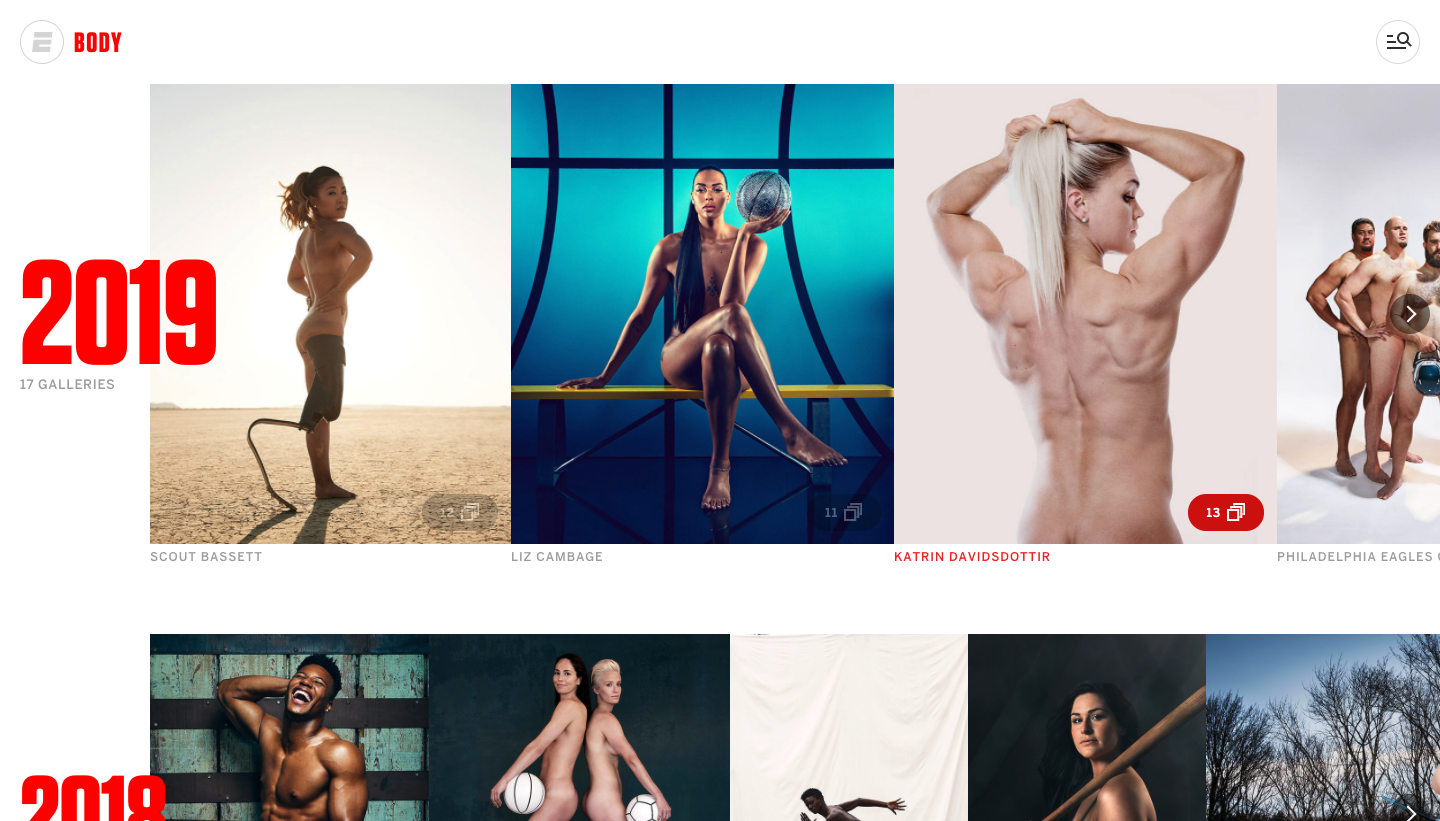
水平移動也可以作為分類的視覺技術,像是 ESPN 這個展現運動員身體之美的網站,以視覺強烈的照片為亮點。網站混合垂直與水平兩種滑動技術,往下滑動為年份分類,往右移動則可瀏覽該年份的照片。用不同的移動特性,讓使用者在首頁即可瀏覽完分類和內容,並區分其資訊架構。

三、適合時間軸
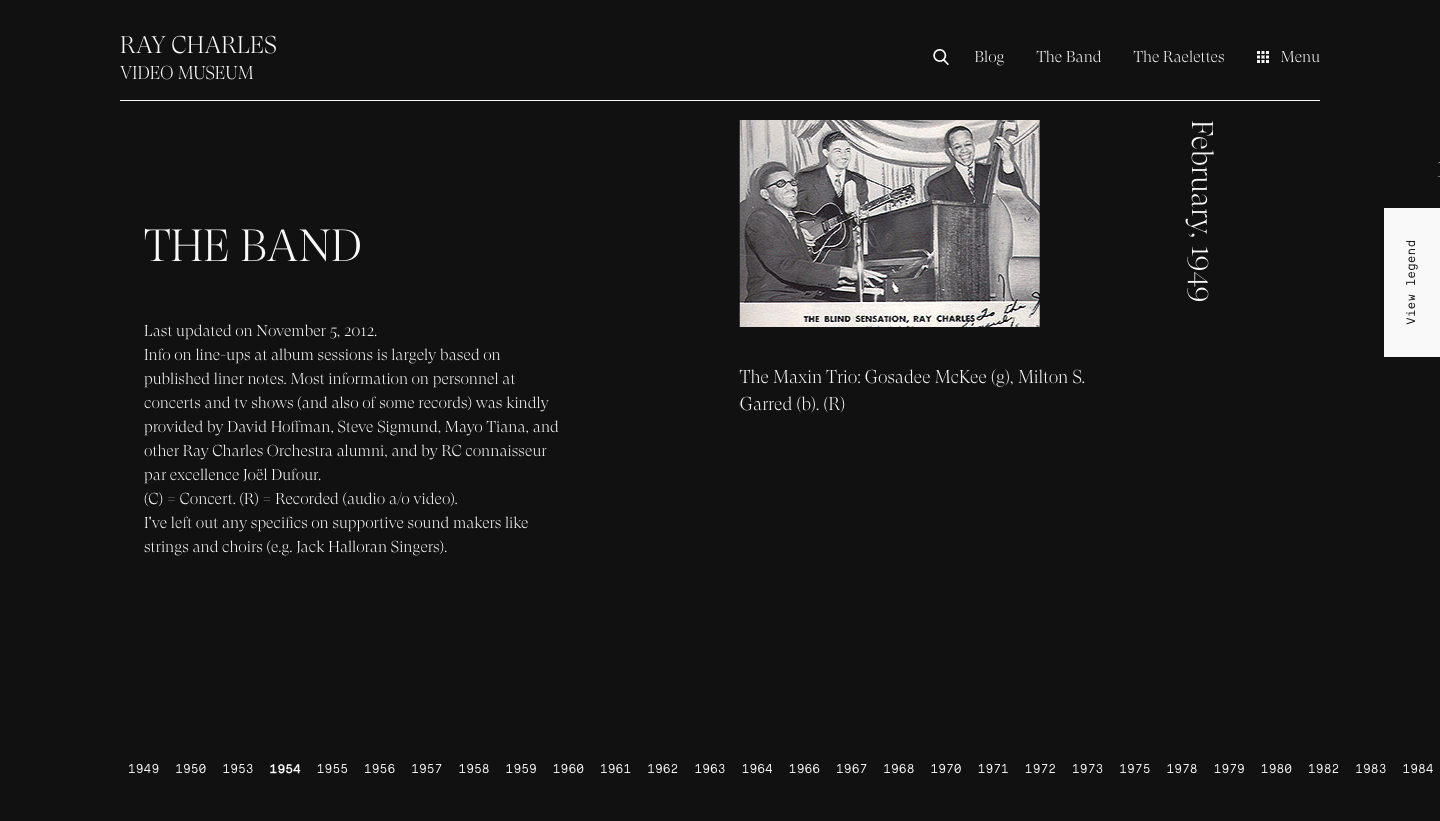
值得注意的是,水平移動網站左右擴張的特性,也很適合作為大事記的呈現方式。例如美國知名音樂家雷查爾斯的線上博物館,就採用水平滑動來呈現樂團的簡單傳記。以圖文並茂的方式呈現樂團里程碑,同時使用者可以藉由下方年份,來確定自己的位置,年份也可以作為錨點,讓使用者快速選擇想看的時間區段。

四、有如翻閱紙本的體驗
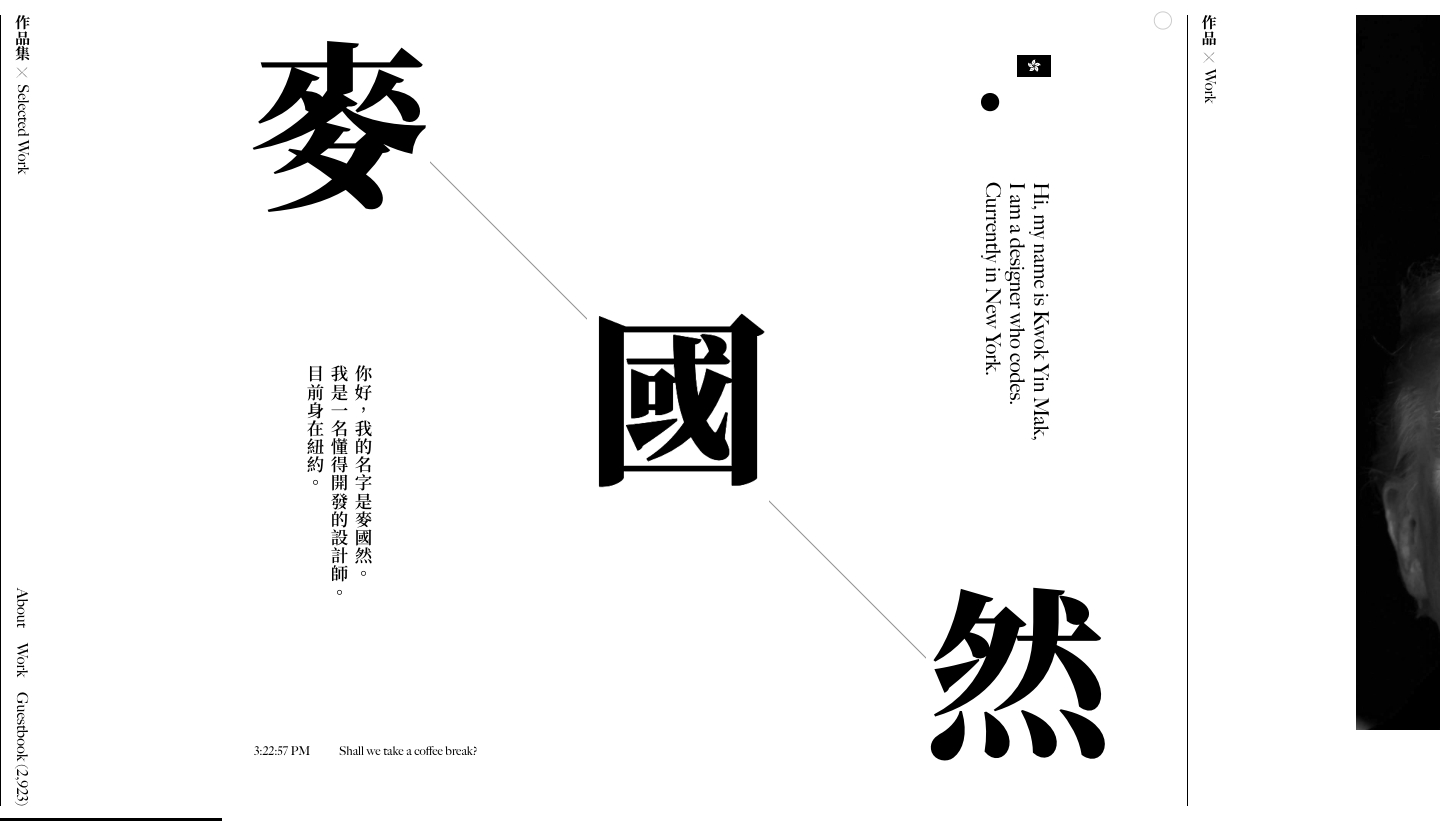
一般來說,電腦版網頁與紙本書籍的閱讀體驗,都是寬度大於高度,因此使用者操作水平移動網頁時,能夠模擬出書籍的排版方式,帶給使用者閱讀紙本的體驗。香港設計師麥國然在個人網站上,就利用這種設計體驗,並在使用滾動循環(scroll loop)的技術,讓使用者持續停留在網站上。

五、展覽與櫥窗體驗
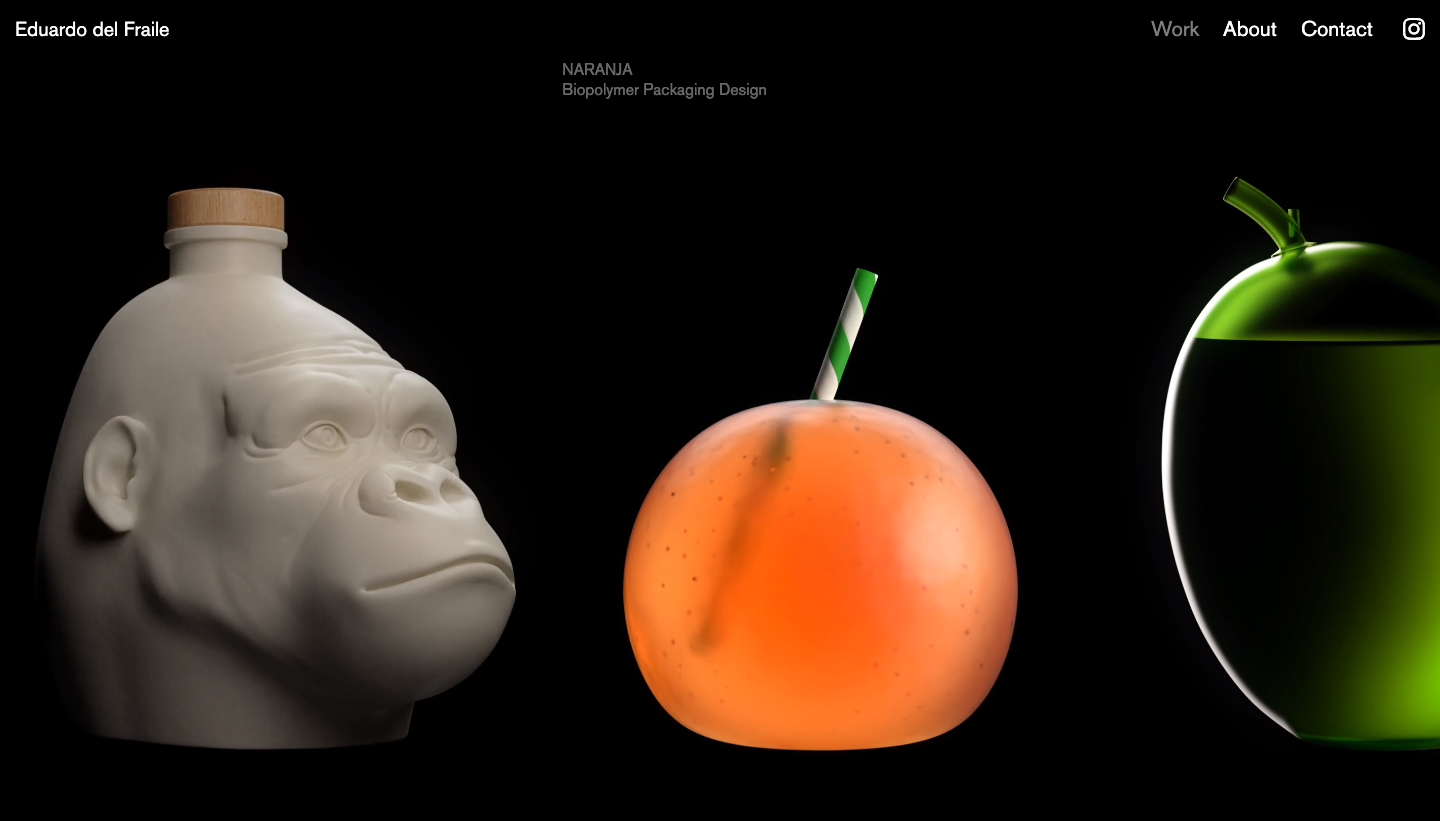
水平的移動方式,更符合我們在現實生活中觀看展覽或櫥窗的經驗,因此有不少產品、影像作品會使用水平網站來展示內容。產品設計師佛賴爾,就運用了這個技術,結合高質感影像、光影、動態變化,讓使用者在瀏覽網站時,就像在逛一面精品櫥窗。

▒ 製作時應注意避開的 5 個地雷 ▒
水平網站上在桌機體驗雖然很好,但在手機上可能就要注意設計,因為目前行動裝置的螢幕高度大於寬度,加上大眾使用習慣為往下滑動,因此造成手機上的水平移動視覺呈現,可能會造成奇怪的體驗,在設計時仍要注意一些眉角。
注意一:應有明確目的
使用者早已習慣垂直的移動,如果沒有明確的目的,當使用者用到水平移動的網頁時很容易造成困惑。因此在設計網站時,最好有明確的目的(如分類、時間軸),才不會造成使用者跳出。
注意二:腳本與資訊架構很重要
水平網站可能比垂直容易迷路,因此較適合沈浸式體驗的設計,而非功能性與資料結構複雜的網站。因此腳本設計、閱讀節奏與資料結構的梳理,是很重要的前置作業。建議盡量拿掉次要內容,將重點放在網站的重點內容上。
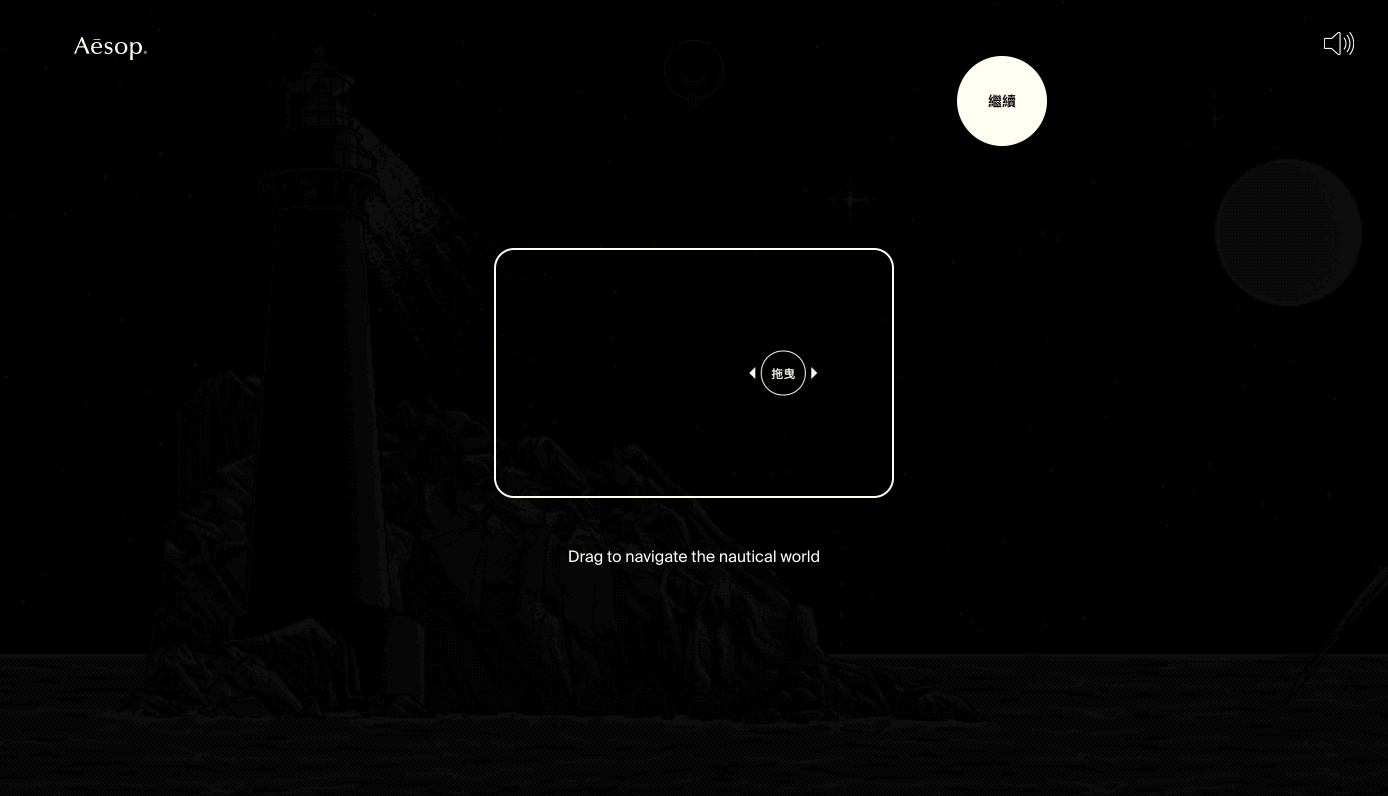
注意三:設計提示機制
為避免使用者不知道怎麼操作網站,可以設計一些提示機制,例如加上動態鼠標,提示使用者網站的滾動方式不同,或是在進站時,以些微的移動內容或簡易動畫,來提示使用者滾動方式改變。

注意四:注意留白高度
由於水平滑動特性具有高度限制,網頁設計師在設計時,應保持足夠高度的留白空間,讓螢幕在縮放時,也能不影響資訊的完整度。內容多時,也應有明確的 menu 讓使用者能夠移動到想看的內容,避免迷路。
注意五:文字段落的建議寬度
分析完許多水平網頁案例,我們發現水平網站的文字段落,最理想的寬度大約在 400-500px 間(不含標題、super hero 字級),但建議設計還是要依照字級來決定,要注意的是「字級越小,寬度越窄」。
#水平移動網頁雖然炫
#但要注意手機體驗
#提示設計可以避免體驗落差
歡迎追蹤簡訊設計的作品