Hi,我是簡訊設計的前端工程師 Glenn,這次來介紹海廢圖鑑的網站開發,分享在本專案開發實作的心得。
海廢圖鑑是以博物館展覽般的互動,讓使用者能夠仔細欣賞這些來自人類產生的海洋垃圾,可從這裏前往網站:
https://oceantrash.rethinktw.org/
https://oceantrash.rethinktw.org/
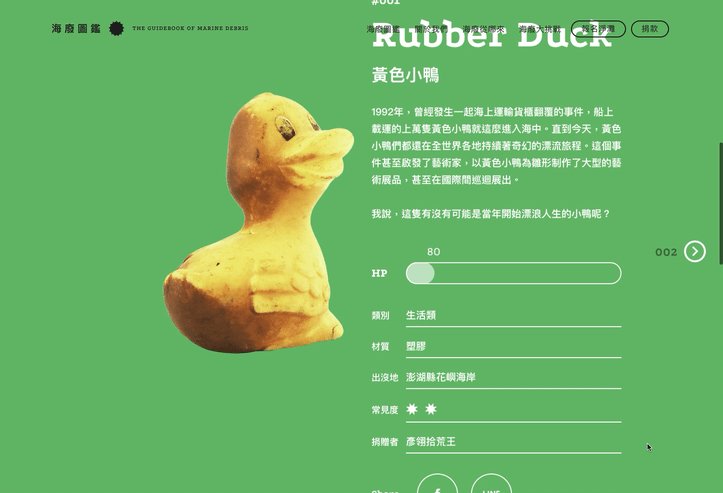
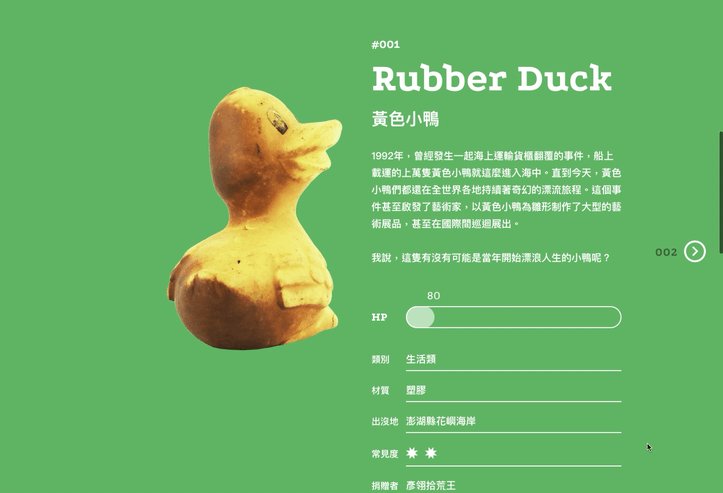
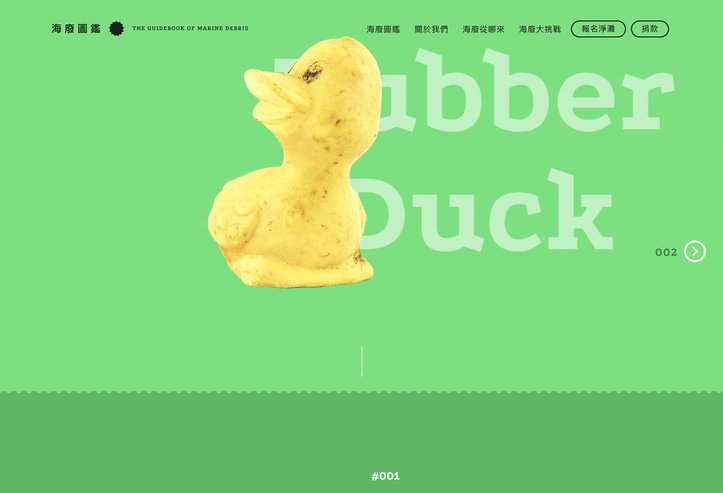
整個網站的主力互動視覺就是這個 360 度的旋轉展示,非常的吸睛!

在開發之前,先想好幾個問題:
1. 如何呈現出立體感
2. 如何透過滑鼠控制旋轉效果
3. 如何處理大量的圖片素材
以下就逐條來實作出這幾個功能囉!
1. 如何呈現出立體感
2. 如何透過滑鼠控制旋轉效果
3. 如何處理大量的圖片素材
以下就逐條來實作出這幾個功能囉!
一、呈現出立體感
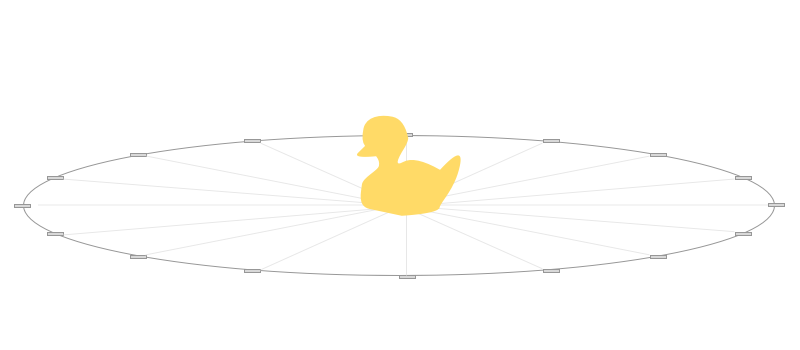
為了呈現出最原汁原味的海洋廢棄物的樣貌,RE-THINK 強大的攝影團隊產出了大量海廢的 360 度環繞圖,如此一來就能夠透過逐格動畫的方式來呈現出海洋廢棄物的立體感。

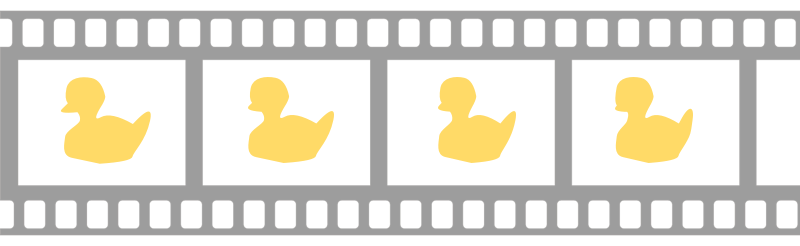
這些環繞圖就像是電影膠卷,依序將這些圖串接之後再逐步播放,就能夠達到用環景觀察海洋廢棄物的視覺體驗。

二、如何透過滑鼠控制旋轉效果
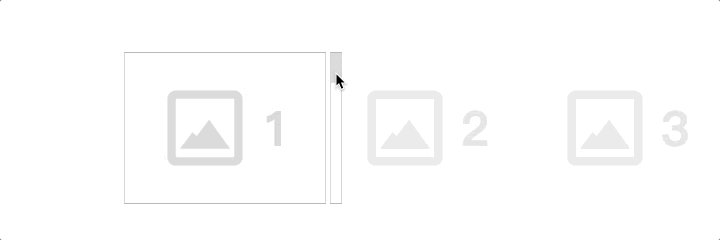
當瀏覽器進行捲動時會觸發 viewer 的膠卷圖片移動。
當捲軸產生變動時去驅動 handleWatchScroll 這隻程式,透過瀏覽器提供的捲軸進度,來操作目前膠卷應該要出現哪一張圖片影像。
當捲軸產生變動時去驅動 handleWatchScroll 這隻程式,透過瀏覽器提供的捲軸進度,來操作目前膠卷應該要出現哪一張圖片影像。
window.addEventListener('scroll', handleWatchScroll);<div class="viewer"> </div>viewer 接收到事件後,依照捲軸進度調整內容。

window.onscroll = function() { const offsetY = window.pageYOffset; const frames = 12; const imageWidth = 120; }
三、如何處理大量的圖片素材
海廢圖鑑有高達 100 項的海洋廢棄物,若環繞圖是以 30 度一張,一項海廢就擁有 12 張環繞圖,因此要處理高達 1200 張環繞圖就不太可能使用人工的方式去完成。
因此,我們使用了 ffmpeg 來輔助我們完成這項功能。
ffmpeg 能夠已指定的尺寸與銜接方式將多張圖片結合在一張內,就像是電影膠卷一樣。
ffmpeg 能夠已指定的尺寸與銜接方式將多張圖片結合在一張內,就像是電影膠卷一樣。
// ffmpeg tile=12x1 就能夠將所有圖片合成產出 12x1 的水平排列連環圖// scale=680:-1 圖片寬度為 680px,-1 為等比縮放// result.png 為完成後的產出圖檔檔名值得注意的是,ffmpeg 雖然將圖片很好的銜接起來,但是完成的成果會佔據大量容量,為了減少網站的流量負擔,一定要進行圖片壓縮。
透過 tinyPNG 的幫助,能夠將圖片壓縮到原本的 30%,從肉眼上也不太有明顯的壓縮破壞的痕跡,非常推薦!
以上,是本次海廢圖鑑的簡單心得分享,感謝你的閱讀?