
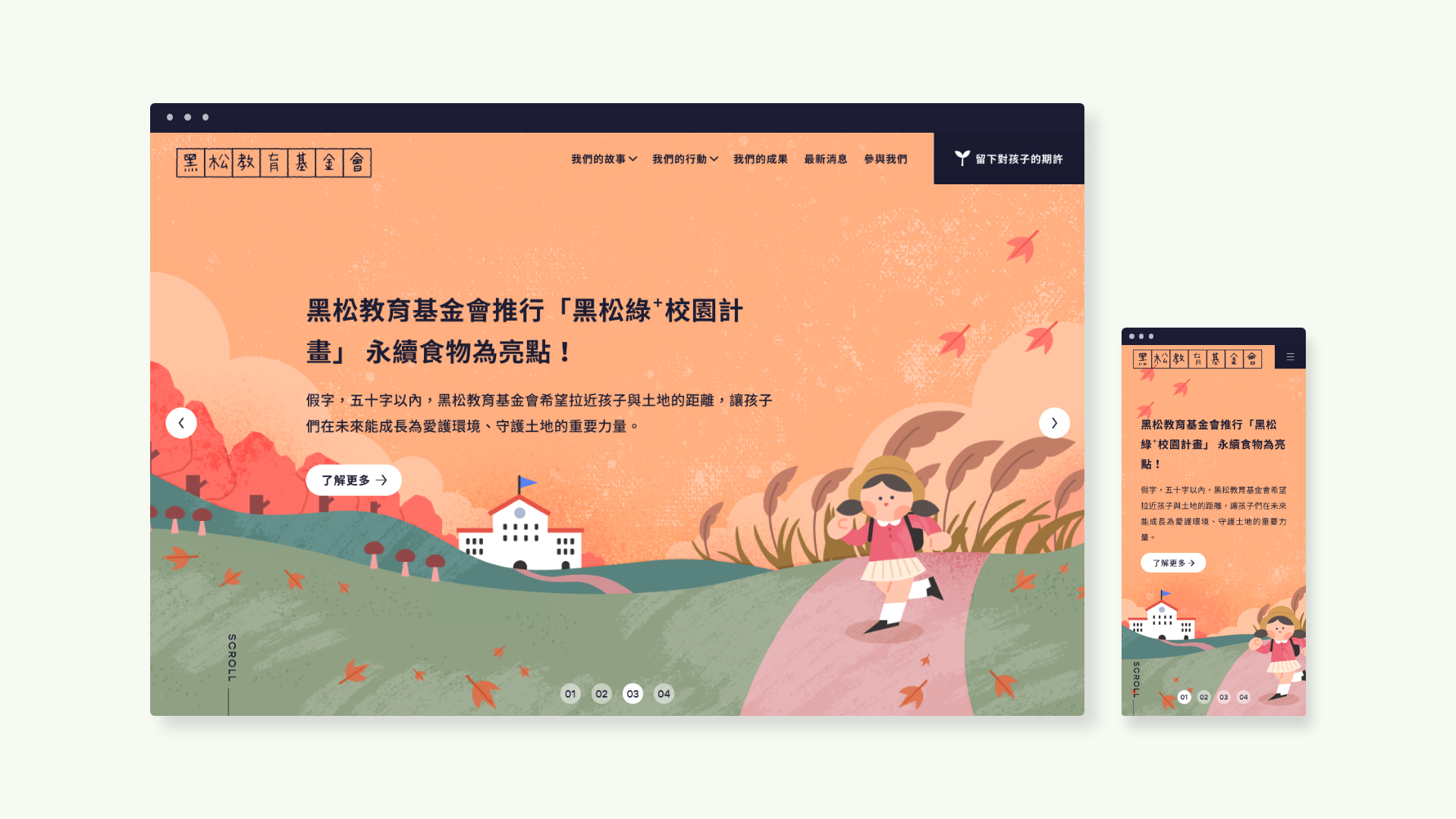
█ 網站內容:替黑松基金會打照品牌形象網站,希望讓大眾知道黑松基金會是專心於啟發兒童環境意識的團隊。網頁頁面融合溫暖的插畫,體現出品牌富有童趣與溫馨的精神。使用者也可以在留言板留言,透過網頁互動繫在樹上,成為一棵對未來的許願樹

█ 企劃概念:黑松注重環境教育,啟發孩子們對環境的關注,期盼未來孩子們能成長為對土地有愛的大人。在孩子成長過程中,黑松與師長們一起,從寓教於樂的活動中,讓孩子們體驗開心和快樂,也收穫滿滿的知識與來自各方的祝福,因此網頁中將延續黑松發揚愛與關懷的理念,設計象徵 「陪伴孩子成長」的互動體驗。


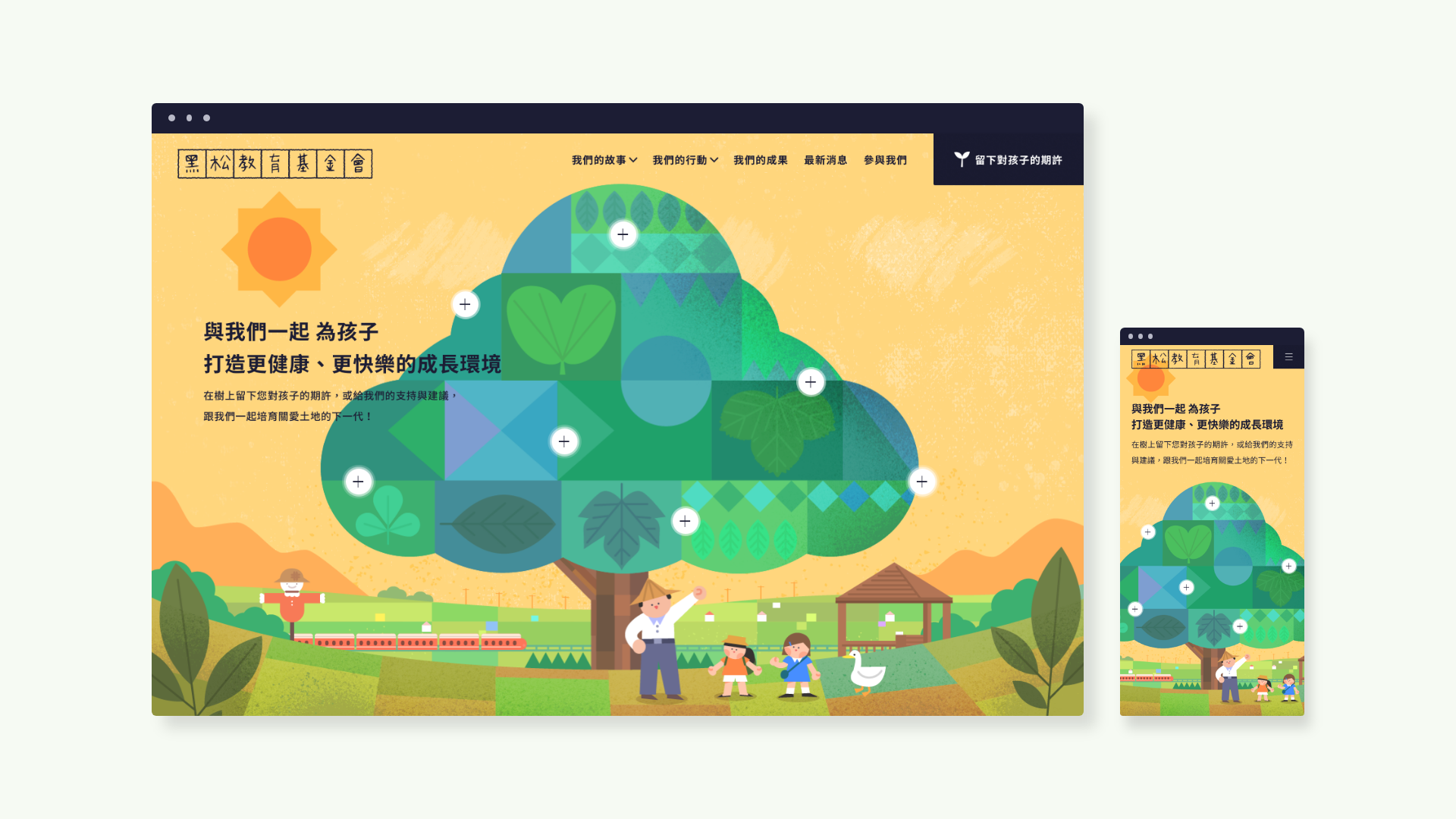
█ 設計思維:不同頁面編排都融合了溫暖、柔和的插畫,體現出品牌富有童趣、溫馨、 溫暖的精神,並為角色加入動態,讓場景更加有活力。在留言板上,參考神 社祈福的行動,鼓勵使用者寫下對孩子的祝福、對黑松的期許,透過網頁互動繫在樹上,成為一棵對未來的許願樹。


█ 網頁動態技術:首頁插畫主角背後的場景,配合使用者滾動滑鼠切換不同的場景,就像人生旅程中經歷的不同時光。進入支持基金會的頁面後,會看到眾人要一起澆灌的大樹,除了引導文案外,也會有閃爍的葉子吸引使用者點擊查看,藉此引導看到別人的祝福,鼓勵使用者自己也寫下自己的話。我們也埋下小彩蛋,按下「Back to Top」,會有象徵希望的小鳥往上飛。




█ 客戶與團隊資訊
Client:黑松教育基金會
Directed by 簡訊設計|圖文不符 SimpleInfo Design
Presented by 張志祺 Chih-Chyi Chang
Release:2020.07
Website:https://www.heysong.org.tw/
Account Manager:徐育慧 Yvaine Hsu
Project Manager:潘思翰 Shihan Pan
Planner:莊惠宇 Hui-Yu Chuang
UX Designer: 潘思翰 Shihan Pan
UI Designer: 張嘉年 Nu Chang
Illustration Art:林姿吟 Lin Zi Yin
Front-end Engineer: 鍾良格 Glenn
Back-end Engineer: 鍾良格 Glenn
